Get early access
Reserve your spot.
Launch with us.
Claim your username.
It's free! Reserve your spot in early access today.

Compressed PDF and Image Exporter is a free to use Figma plugin.
The plugin is free to use! Create better PDFs that are easy to share and images that are optimized for web use and SEO directly from your design software, or easily in a browser.
- Create better image and PDF exports
- Reorder PDF pages and bulk export
- Control quality and file size
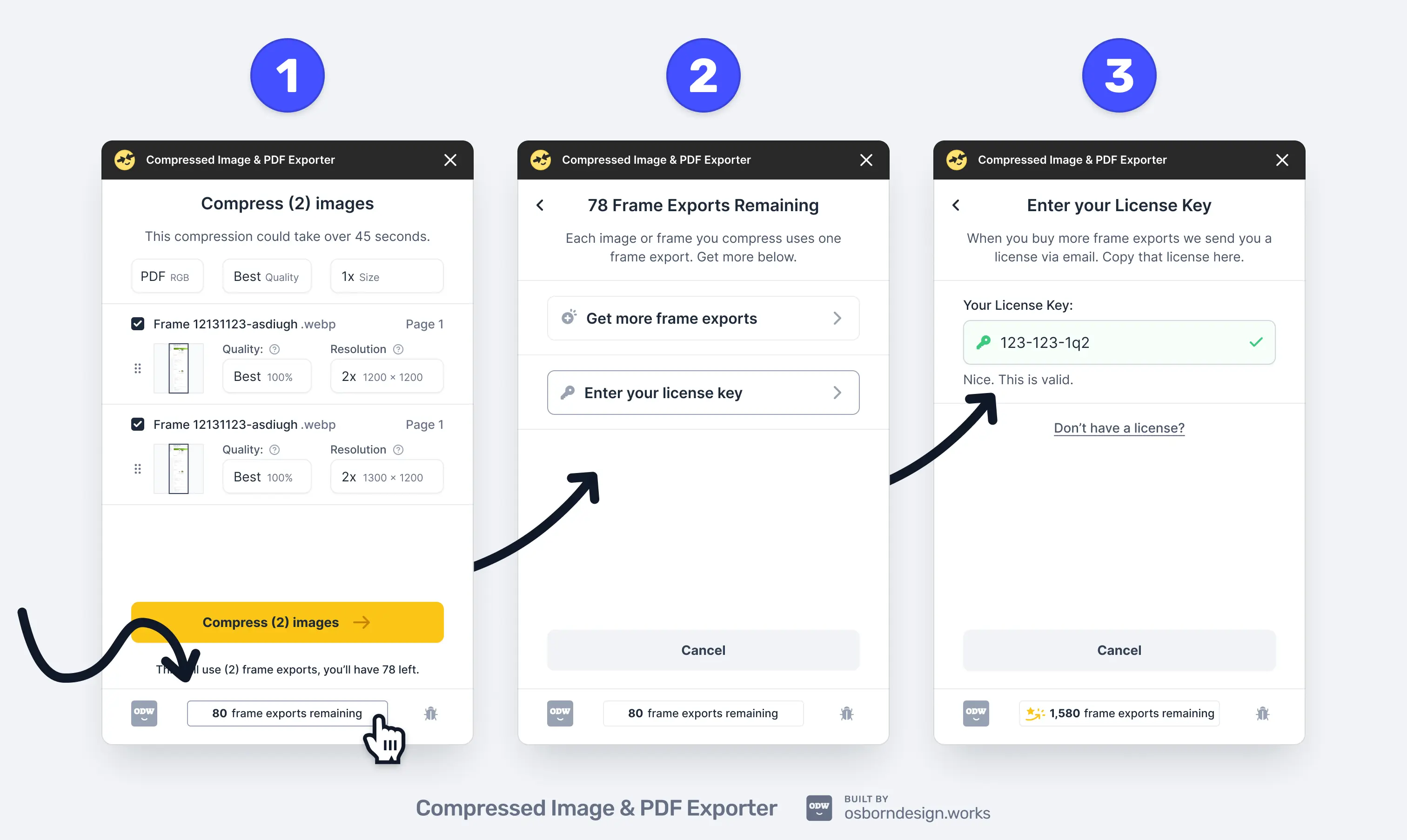
Try it in our demo file with the below link, or open one of your projects and follow these three steps:
Marketing
Why do I need Compressed PDF Exporter?
Clients, project managers, and other stakeholders all have one thing in common. They want to review your designs but they don’t want to learn a new tool to do so. Too much of the time, they just want a PDF.
If you export one from Figma, all of your source images will be embedded as lossless PNGs at their source resolution, not at their implementation size. To make matters worse, this oversized raster content will not be compressed.. The PDF will be enormous. A landing page design with a few images can easily be over 100MB with the native PDF export.
Sure you can compress it in Acrobat. That will take a few minutes, and by PDF-FINAL-version-22 you might wish you had a better workflow.
The Compressed PDF Exporter plugin is the best way to create small & shareable PDFs and images directly from Figma.
Pricing
Want unlimited frame exports?
We ran a survey and the results were clear: users want non-subscription pricing options. Compressed PDF and Image Exporter has custom licensing options so it is affordable with or without a subscription:
- There are free options. Every user gets 40 free frame exports each month.
- Buy Frame Exports with a bulk discount and no-subscription-- à la carte options ftw.
- Lastly, you can get unlimited frame exports with an affordable monthly subscription.
Unlimited Frame Exports: $6/m
150 Frame Exports: $5
1,500 Frame Exports: $30
Business Pricing: hello@osborndesign.works
Manage Subscription
Lifetime Access?
We offered lifetime access for a one-time payment for all of our apps while they are in beta as a thank you to early users. Get it while you can! (The Compressed PDF and Image Exporter beta ended in March 2023.)
FAQ
How do I manage my subscription?
If you have a monthly subscription you can manage it by signing in with your email address here:
Manage Subscription
This will let you change the payment method or cancel the subscription. If you have any issues you can always reach out to us for support.
Note that this is for subscriptions only. Frame exports bought with a one-time purchase never expire so there is nothing to manage for à la carte purchases.
How do I add my new key?
- When you purchase frame exports, or create a subscription, we will email your receipt and your license key.
- Copy that key and enter it into the Compressed PDF and Image Exporter Figma plugin as shown below.
- If you have any issues feel free to contact us.

Does Compressed PDF Exporter compress and export images?
Yes! We added support for JPGs, PNGs, and WebPs in version 10. Compressed PDF Exporter became Compressed PDF & Image Exporter (CPIE)!
- PNG's have interpolated alpha channels and work the best for images with transparency.
- JPG's have widespread support and still allow for highly efficient compression. They are ideal for email usage and for graphics used in apps and social media.
- WebP's generally offer the most efficient compression. They are perfect for web applications and websites looking for the fastest speed with the lowest bandwidth possible.
How can I make my PDF from Figma smaller?
- Compressed PDF and Image Exporter checks your selected frame, group, or auto layout for raster content before creating the PDF or image.
- Your vector content will keep its perfect, lossless quality, however the raster images will be redrawn at your specified resolution, and then compressed at your specified loss level.
- This method will significantly reduce the PDF's file size.
- If you are exporting an image then the same process is used though the final output will be rasterized for JPGs, PNGs, and WebPs.
Note that it is easily possible to create excellent quality PDFs that are still 90% smaller than what Figma will give you with native export features.
Figma not only completely excludes basic compression by using lossless formats, they also embed images with their full source data which will often create bloated PDFs, and in many cases unusable PDFs.
What does the resolution setting do?
The Compressed PDF and Image Exporter's resolution input works just like the native export control does in Figma. At 1x, the image has a resolution equal to, or 1x its frame size in the Figma canvas. If you have frames that are large then 1x can result in a fairly high resolution image, and 2x would be double that, and so on.
What does 'raster' mean?
- Raster images are made with a series of colored squares that all together make up an image with a fixed resolution. These squares are often aligned to the size of one pixel, but if you zoom into raster images you will be able to clearly see the individual color blocks that make up the image at larger and larger sizes.
- For example: PNG, GIF, JPG, and WebP are all common raster file types.
- SVGs are a popular vector file type. Vector graphics are composed of paths that construct shapes consistently regardless of the image's size. Vector graphics are composed of paths that construct shapes consistently regardless of the image's size.
- Properly compressing raster graphic assets and identifying opportunities for vector asset usage is a crucial aspect of performative web design and development.
Can I export multiple frames from Figma into one PDF?
Yes. The Compressed PDF Exporter has no page limit but, the bigger the export is the longer the compression and assembly process will take. It can also be hard to view a PDF that requires both horizontal and vertical scrolling so we recommend sticking to normal canvas & page sizes.
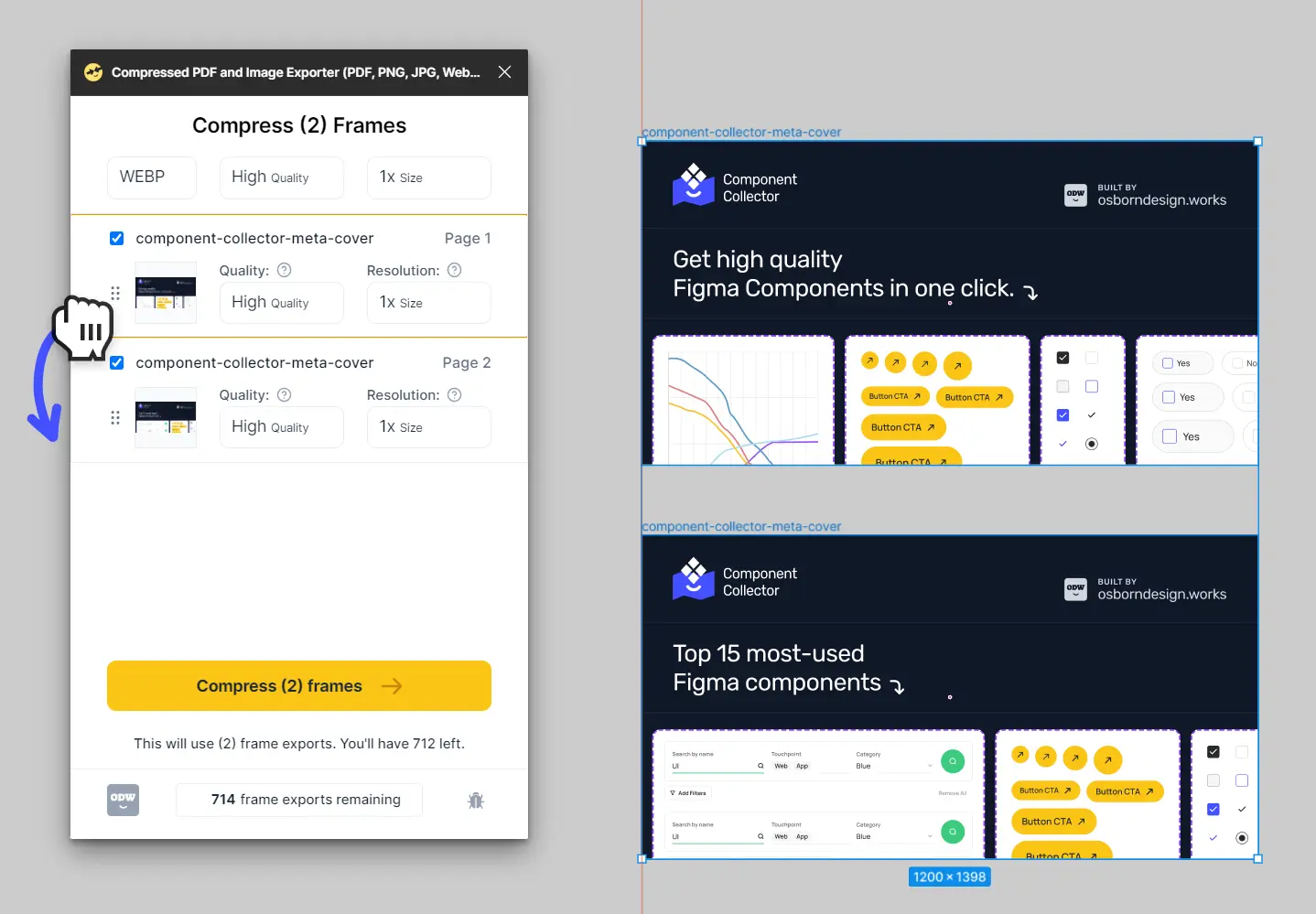
Can I reorder Figma frames into PDF pages?
Yes. Try dragging each frame or page inside CPIE interface vertically and you will be able to rearrange these pages in the order you want them to appear in the exported PDF.

Can I export auto-layouts, groups, and other objects as a PDF?
Yes. Design how you want and export without limitation.
Should my export frame clip-content?
Yes, this is generally a good idea for parent frames.
How do I export PDFs from Figma?
It's super easy to use Compressed PDF Exporter to create PDFs directly in Figma. There is no payment and no install required!
- With the Figma file open: press shift+ i on your keyboard to open the plugin search
- Select Plugins
- Type in: 'Compressed PDF Exporter'
- Select the frames you want to export and drag to reorder them as needed.
- Press the Compress button
Press Coverage
If you cover one of our apps let us know! We are happy to give you a backlink.
Support
Something is not working..
Email us at: bug@osborndesign.works
Screenshots and context are helpful for debugging.
All of our apps have some error tracking and reporting built in, but it's always helpful to hear from users.
Want to support development?
We appreciate all of the support we get. The best way to support us is to share the plugin, buy a license, or check out our other apps.

